Para escribir un texto centrado o cuyas líneas estén alineadas con el margen derecho
de la página, incluimos la opción deseada en la etiqueta <p>, de forma tal que <p align=center> produce texto centrado y <p align=right> produce texto
alineado con el margen derecho de la pantalla. Posteriormente se agregó otra opción, la
de <p align=justify>,
que produce un texto espaciado de forma tal que tanto el inicio como el final de cada
línea terminan en el margen correspondiente de la página.
lunes, 15 de diciembre de 2014
viernes, 12 de diciembre de 2014
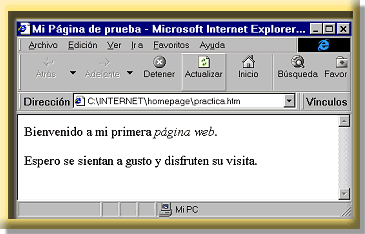
Ejemplo: Creación página WEB
<html>
<head>
<title>
Mi Página de prueba
</title>
</head>
<body>
<p>
Bienvenido a mi primera <i>página web</i>.
<p>
Espero se sientan a gusto y disfruten su visita.
</body>
</html>
En el ejemplo anterior se usaron diferentes espaciados para ilustrar las secciones en
las páginas, pero ni las líneas ni los espacios en blanco o sangrías, tienen efecto
alguno en el aspecto final de la página web. Como vemos, la etiqueta <title> sirve para definir el
título de la página, el cual es desplegado en la barra superior del navegador cuando
abrimos la página. También es usada para catalogar y archivar nuestra página en los
directorios y herramientas de búsqueda en Internet.
Dentro del cuerpo (body), encontramos las etiquetas <p>, que sirven para señalar el inicio de cada párrafo y dejar un poco de espacio vertical en su lugar.
Escriba las líneas del ejemplo en un editor de texto y grábelas en un archivo llamado practica.htm en formato ASCII o de texto (aunque el archivo puede contener acentos, el nombre no debe llevarlos, así que recuerde
no acentuar la primera "a" en practica.htm). Luego vea ese archivo en su
navegador favorito escribiendo el nombre completo del archivo y el nombre o directorio
donde se encuentra en la barra de direcciones (donde típicamente aparece http://www.ladireccion.com/delsitio/quevisitamos.html).
O si lo desea use la opción de Abrir en el menú File y localice el archivo en su
disco duro. Al ver dicho archivo en su navegador, se le mostrará el texto de la página,
pero sin las etiquetas usadas.
(aunque el archivo puede contener acentos, el nombre no debe llevarlos, así que recuerde
no acentuar la primera "a" en practica.htm). Luego vea ese archivo en su
navegador favorito escribiendo el nombre completo del archivo y el nombre o directorio
donde se encuentra en la barra de direcciones (donde típicamente aparece http://www.ladireccion.com/delsitio/quevisitamos.html).
O si lo desea use la opción de Abrir en el menú File y localice el archivo en su
disco duro. Al ver dicho archivo en su navegador, se le mostrará el texto de la página,
pero sin las etiquetas usadas.
Dentro del cuerpo (body), encontramos las etiquetas <p>, que sirven para señalar el inicio de cada párrafo y dejar un poco de espacio vertical en su lugar.
Escriba las líneas del ejemplo en un editor de texto y grábelas en un archivo llamado practica.htm en formato ASCII o de texto
Códigos HTML básicos
<html>: define el inicio del documento HTML, le indica al navegador que lo que viene a continuación debe ser interpretado como código HTML. Esto es así de facto, ya que en teoría lo que define el tipo de documento es el DOCTYPE, que significa la palabra justo tras DOCTYPE el tag de raíz.<script>: incrusta un script en una web, o llama a uno mediantesrc="url del script". Se recomienda incluir el tipo MIME en el atributotype, en el caso de JavaScripttext/javascript.<head>: define la cabecera del documento HTML; esta cabecera suele contener información sobre el documento que no se muestra directamente al usuario como, por ejemplo, el título de la ventana del navegador. Dentro de la cabecera<head>es posible encontrar:<title>: define el título de la página. Por lo general, el título aparece en la barra de título encima de la ventana.<link>: para vincular el sitio a hojas de estilo o iconos. Por ejemplo:<link rel="stylesheet" href="/style.css" type="text/css">.<style>: para colocar el estilo interno de la página; ya sea usando CSS u otros lenguajes similares. No es necesario colocarlo si se va a vincular a un archivo externo usando la etiqueta<link>.<meta>: para metadatos como la autoría o la licencia, incluso para indicar parámetros http (mediantehttp-equiv="") cuando no se pueden modificar por no estar disponible la configuración o por dificultades con server-side scripting.
<body>: define el contenido principal o cuerpo del documento. Esta es la parte del documento html que se muestra en el navegador; dentro de esta etiqueta pueden definirse propiedades comunes a toda la página, como color de fondo y márgenes. Dentro del cuerpo<body>es posible encontrar numerosas etiquetas. A continuación se indican algunas a modo de ejemplo:<h1>a<h6>: encabezados o títulos del documento con diferente relevancia.<table>: define una tabla.<tr>: fila de una tabla.<td>: celda de una tabla (debe estar dentro de una fila).
<a>: hipervínculo o enlace, dentro o fuera del sitio web. Debe definirse el parámetro de pasada por medio del atributo href. Por ejemplo:<a href="http://www.example.com" title="Ejemplo" target="_blank" tabindex="1">Ejemplo</a>se representa como Ejemplo).<div>: división de la página. Se recomienda, junto con css, en vez de<table>cuando se desea alinear contenido.<img>: imagen. Requiere del atributo src, que indica la ruta en la que se encuentra la imagen. Por ejemplo:<img src="./imágenes/mifoto.jpg" />. Es conveniente, por accesibilidad, poner un atributoalt="texto alternativo".<li><ol><ul>: etiquetas para listas.<b>: texto en negrita (etiqueta desaprobada. Se recomienda usar la etiqueta<strong>).<i>: texto en cursiva (etiqueta desaprobada. Se recomienda usar la etiqueta<em>).<s>: texto tachado (etiqueta desaprobada. Se recomienda usar la etiqueta<del>).<u>: Antes texto subrayado. A partir de HTML 5 define porciones de texto diferenciadas o destacadas del resto, para indicar correcciones por ejemplo. (etiqueta desaprobada en HTML 4.01 y redefinida en HTML 5)13 14
La mayoría de etiquetas deben cerrarse como se abren, pero con una barra («/») tal como se muestra en los siguientes ejemplos:
<table><tr><td>Contenido de una celda</td></tr></table>.<script>Código de un script integrado en la página</script>.
martes, 9 de diciembre de 2014
Marcado HTML
El HTML se escribe en forma de «etiquetas», rodeadas por corchetes angulares
(<,>). HTML también puede describir, hasta un cierto punto, la
apariencia de un documento, y puede incluir o hacer referencia a un tipo
de programa llamado script, el cual puede afectar el comportamiento de navegadores web y otros procesadores de HTML.7
HTML también sirve para referirse al contenido del tipo de MIME text/html o todavía más ampliamente como un término genérico para el HTML, ya sea en forma descendida del XML (como XHTML 1.0 y posteriores) o en forma descendida directamente de SGML (como HTML 4.01 y anteriores).
HTML consta de varios componentes vitales, entre ellos los elementos y sus atributos, tipos de data y la declaración de tipo de documento.
lunes, 1 de diciembre de 2014
Diseño de páxinas Webs: Código HTML
HTML, siglas de HyperText Markup Language («lenguaje de marcas de hipertexto»), hace referencia al lenguaje de marcado para la elaboración de páginas web.
Es un estándar que sirve de referencia para la elaboración de páginas
web en sus diferentes versiones, define una estructura básica y un
código (denominado código HTML) para la definición de contenido de una
página web, como texto, imágenes, etc. Es un estándar a cargo de la W3C,
organización dedicada a la estandarización de casi todas las
tecnologías ligadas a la web, sobre todo en lo referente a su escritura e
interpretación. Es el lenguaje con el que se definen las páginas web.
El lenguaje HTML basa su filosofía de desarrollo en la
referenciación. Para añadir un elemento externo a la página (imagen,
vídeo, script,
etc.), este no se incrusta directamente en el código de la página, sino
que se hace una referencia a la ubicación de dicho elemento mediante
texto. De este modo, la página web contiene sólo texto mientras que
recae en el navegador web (interpretador del código) la tarea de unir
todos los elementos y visualizar la página final. Al ser un estándar,
HTML busca ser un lenguaje que permita que cualquier página web escrita
en una determinada versión, pueda ser interpretada de la misma forma
(estándar) por cualquier navegador web actualizado.
miércoles, 26 de noviembre de 2014
Práctica 16: Diseño de WEBs
Webs: Galeon
Crea y Aloja tu Web Gratis con un Asistente y Plantillas
Ideal para hacer tu primera página web! Es muy fácil, si sabes navegar,
sabes hacer una página con Galeón.
La solución para quienes desean una web sencilla y carecen de
experiencia en la creación de páginas web, álbum de fotos y blog. Es un
servicio gratuito financiado a través de la publicidad que se emitirá en
tu página web. Desde 1996 más de 1 millón de personas lo han probado.
http://www.galeon.com/
Jimdo: Como hacer un diseño creativo y profesional para tu Web
Jimdo te ofrece todas las herramientas para diseñar tu página web como más te guste.
¿Buscas inspiración? Aquí encuentras algunas ideas y trucos sobre cómo hacer un diseño creativo, con estilo y profesional.
Páxinas WEBs
martes, 18 de noviembre de 2014
Práctica 15: Google Sites
 Unha vez vista a aplicación Google Sites e usando as instrucións
específicadas máis abaixo (Ver google Sites apartado Como?) creade o
voso sitio usando a vosa conta de Gmail, completar a URL e deseñade o
voso sitio.
Unha vez vista a aplicación Google Sites e usando as instrucións
específicadas máis abaixo (Ver google Sites apartado Como?) creade o
voso sitio usando a vosa conta de Gmail, completar a URL e deseñade o
voso sitio.
ACTIVIDADE:
Imaxinádevos que rexentades un ximnasio que acabades de abrir, creade e diseñade a páxina e posteriormente publicade o enlace no voso blogue.
En primer lugar creades o voso site, co nome dirección, escolledes plantilla en blanco e o deseño que vos pareza máis axeitado. Logo en modificar o diseño do sitio, debedes de poñer a barra lateral a dereita e aumentarlle o tamaño se fose preciso, na cabecera debedes engadir un logotipo e na barra horizontal, deben de aparecer todas as páxinas de nivel superior e as que están anidadas as mesmas cando te pos encima.
A páxina web vai constar dun total de 7 páxinas:
Imaxinádevos que rexentades un ximnasio que acabades de abrir, creade e diseñade a páxina e posteriormente publicade o enlace no voso blogue.
En primer lugar creades o voso site, co nome dirección, escolledes plantilla en blanco e o deseño que vos pareza máis axeitado. Logo en modificar o diseño do sitio, debedes de poñer a barra lateral a dereita e aumentarlle o tamaño se fose preciso, na cabecera debedes engadir un logotipo e na barra horizontal, deben de aparecer todas as páxinas de nivel superior e as que están anidadas as mesmas cando te pos encima.
A páxina web vai constar dun total de 7 páxinas:
- A páxina principal a que lle cambiaredes o nome e lle poñeredes un deseño distinto ao que trae por defecto, que leve varias columnas,..., debes facer unha introducción ou unha benvida a páxina, insertar ao menos 1 foto, un contador de visitas e debes elexir 2 gadgets máis que trae o google sites por defecto.
- Outra páxina web anidada á principal, que se chame Ubicación, debes de insertar un mapa coa ubicación exacta nunha calle de Boiro e debaixo ou nun lateral ebes escribir a dirección exacta.
- Outra páxina web anidada á principal, que leve como nove Actividades e Horarios, na que insertarás unha tábos co horario semanal das actividades: spinning, fitball, boxeo, aerobic, zumba, pilates,... e tamén debes insertar 2 fotos relacionadas coas actividades que se practican no ximnasio.
- Outra páxina web anidada á principal, que leve como nome Contacto e poñerás o teléfono de contacto e o correo electrónico do ximnasio.
- Outra páxina tipo archivador que vaia no nivel superior e chamarase Tarifas e Prezos, debes facer un documento en google drive, podes insertar unha táboa cos servicios que ofrece coas súas tarifas e prezos e despois insertarás o documento na páxina.
- Outra páxina web, anidada coa principal que se chamará Instalacións, aquí deberás meter fotos das instalacións do ximnasio.
- Por último, unha páxina tipo anuncios ubicadaa no nivel superior e se chame Vídeos e fotos, aquí debes facer 4 entradas con vídeos e fotos de actividades que se realizan no ximnasio, unha das entradas deberá ser unha playlist de youtube.
Acórdate de facer un enlace no teu blog ao teu site e de compartila comigo.
lunes, 17 de noviembre de 2014
Aplicacións: Google Sites
Unha web propia ou tamén un caixón de sastre
QUE?
Google Sites
PARA QUÉ?
Google
sites é unha aplicación online que permite crear sitios web con
información variada como textos, vídeos, calendarios, presentacións,
ficheiros
Toda esta información pode ser compartida e editada por quen o usuario decida.
A información aloxada no noso sitio tamén se pode utilizar dende outros obxectos web como bloques ou outras páxinas.
ONDE?
Dende a páxina principal do buscador de google facendo clic en sites ou directamente na seguinte dirección: https://sites.google.com/
COMO?
1. Accedemos a google sites dende o navegador web que utilicemos habitualmente.
2.
Precisamos ser usuarios rexistrados en google normalmente se
dispoñemos dunha conta de correo electrónico de Gmail. Na páxina de
acceso escribimos nome de usuario e contrasinal.
3. Unha vez accedemos a google sites debemos darlle nome ao noso sitio e completar a URL que comenzará da seguinte maneira:
http://sites.goole.com/site/.....o
que nos queiramos. Tamén podemos facer unha pequena descrición.
Despois eleximos entre certas opcións sinxelas. Prememos en crear
sitio.
4.
Xa na páxina de inicio podemos comezar o deseño da mesma tendo en
conta que será a portada do noso sitio Web. Para editala prememos en
"Editar páxina" e para configurala en "Mas Acciones"
5. A partir de aquí creamos a nosa páxina utilizando os menús despregables que nos permiten insertar os diversos elementos
6. Premendo en Crear página nueva e editando a páxina creada podemos ir construindo a estrutura do noso sitio web.
7.
Lembrar que ainda que non nos interese crear un sitio web, Google
sites pode resultarnos útil para aloxar elementos que despois poderemos
incrustar no noso blogue, por exemplo un reproductor flash de
ficheiros mp3 ou os mesmos ficheiros. Outro exemplo: aloxamos un
ficheiro kmz de google earth para logo reproducilo a través do "embeded
tour player".
TITORIAIS E VIDEOTITORIAIS
EXEMPLOS
ver vínculos na última dirección do apartado anterior: EXEMPLOS.
Práctica 14: Google maps

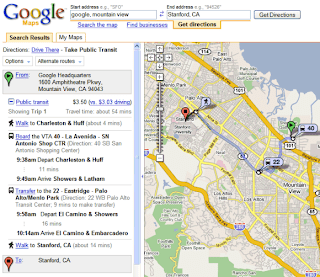
A práctica consiste en incluir no blog personal varios mapas.
Busca, por exemplo, en “Google maps” unha cidade española e outra europea..
Na parte superior dereita da pantalla aparece o termo “enlazar”. Aquí temos dúas opcións: A URL do mapa (que aparece en primeiro lugar), ou o código HTML para insertar nun sitio web.
Debaixo da segunda opción temos a posibilidade de ver unha vista previa e personalizar a presentación do mapa (tamaño, vista satélite…).
Busca, por exemplo, en “Google maps” unha cidade española e outra europea..
Na parte superior dereita da pantalla aparece o termo “enlazar”. Aquí temos dúas opcións: A URL do mapa (que aparece en primeiro lugar), ou o código HTML para insertar nun sitio web.
Debaixo da segunda opción temos a posibilidade de ver unha vista previa e personalizar a presentación do mapa (tamaño, vista satélite…).
martes, 11 de noviembre de 2014
Euroscola 2015
¡BIENVENIDOS A EUROSCOLA 2015!
AÑO EUROPEO DEL DESARROLLO 2015 "Nuestro mundo, nuestra dignidad, nuestro futuro"
- El increíble reto de la cooperación por un mundo futuro más justo y sostenible para la humanidad.
- La participación en proyectos solidarios de los jóvenes y de los centros escolares.
- Información sobre los programas europeos de cooperación al desarrollo.
En el siguiente enlace encontrarás toda la información relativa al Concurso Euroscola 2015.
lunes, 10 de noviembre de 2014
Práctica 13: Picasa 3
1) Crear dous collage e publicalos nos vosos blogues
2) Crear dous posters e publicalos tamén.
3) Elexir 3 fotos e facer diferentes retoques usando para elo as diferentes ferramentas que estan na carpeta imagenes e publicalas no blogue explicando os retoques realizados
miércoles, 5 de noviembre de 2014
Videos concurso Axenda dixital 2020
Aquí están os enlaces os 4 vídeos realizados polo alumnado de TIC de 1º Bac A/C. para o concurso "Curtas co móbil da Axenda Dixital de Galicia 2020" que ten como obxectivo gravar un vídeo onde se visualice como imaxinamos que a Tecnoloxía transformará Galicia no futuro.
1) Un soño futurista
Autores: Fátima Fernández Calo, Antía
Deira Fernández, Antía Dieste Galbán, Marcos Pérez Parrado, Manuel Carou Muñiz.
Titor: Juan Carlos Couto Vázquez
Sipnose: Esta historia trata sobre unha rapaza que cando se desperta non esta
vivindo no seu ano. Dase conta de que despertou no 2020 e atopa na mesa
un xornal, onde aparcen todas as innovacións, como por exemplo a
teletransportación, curas contra o cancro, chips para que os cegos
poidan ver…
2) Tres min no futuro
Autores: Iván García Ouviña, Tareixa Gómez Silva, Alba Arufe Pérez, María Suárez Rial, Andrea Suárez Sánchez
Titora: Isabel Cobas Fernández
Sipnose: Nun telexornal chamado "Telesteiro" a noticia principal do día é un documental no que se nos ensinan as novas tecnoloxías en Galicia no ano 2020, así como os avances en mediciña e seguridade.
3) Un futuro de chapa
Autores: Rocío Pérez Torres, Laura Hermo Rebollido, Belén Hermo Rebollido, Agustín Rodrigo Figueira Cárcamo, Ignacio Ezequiel Figueira Cárcamo
Titora: Belén Arrojo Arrojo
Sipnose: Nacho e Belén, como cada mañan, levantanse e encenden os seus robots, os cales aparentemente son iguais a eles, pero feitos de chapa. O longo do día, os robots fan as tarefas que, cinco anos atrás, os humáns facían: van ao instituto por eles, van a facer a compra ..... A tecnoloxía avanza, pero Nacho e Belén comproban o que sucede,
porque por moito que avance nunca chegara a ser perfecta.
4) Un paseo desde o futuro
Autores: Noelia López Caamaño, Rubén García Ces, Sara Outeiral Lago, Ainoa García-Puertas Pérez
Titor: Carlos Rodríguez Río
Sipnose: A
curtametraxe é entorno o ano 2020. Xa non hai profesor nas aulas, fanse
as clases en skype. Ruben e o profesor, e Sara, Ainoa e Noelia son as
alumnas. Empeza cunha chamada de skype, o profesor explicando o que van
facer.
miércoles, 29 de octubre de 2014
Práctica 12: Albums web Picasa
Picasa 3 e albúms de fotos en Picasa
QUE É?
Picasa é o software gratuito de Google que permite modificar e mellorar as fotos.
PARA QUE?
Picasa e Álbumes web de Picasa simplifican o traballo de organizar e de modificar as fotografías dixitais e logo crear álbumes online para compartilos.
Podes utilizar Picasa para deseñar e imprimir collages de fotos, crear presentacións de diapositivas con vídeo, engadir texto ás fotos ou ver as túas favoritas no escritorio ou como salvapantallas.
Podes publicar un álbum de fotos online só con un clic.
Podes mellorar casi todas as imaxes gracias ás ferramentas de Picasa para problemas comunes como os ollos roxos, as cores e a iluminación. Tamén podes perfeccionar e aplicar efectos as fotos. Ademais podes engadir facilmente etiquetas xeográficas as fotos para recordar onde as quitaches utilizando Google Maps.
As opcións de Picasa Web de subir imaxes é moi limitada, so podemos subir 5 imaxes ou arquivos de video.
Pero co programa Picasa unha vez instalado no ordenador podemos subir á web albumes enteiros, tendo en conta que Picasa Web regala 1 GB de almacenamento.
COMO INSTALAR PICASA NO ORDENADOR
Para descargar Picasa grátis
http://www.softonic.com/s/descargar-picasa-3-gratis-espanol
PARA QUE?
Picasa e Álbumes web de Picasa simplifican o traballo de organizar e de modificar as fotografías dixitais e logo crear álbumes online para compartilos.
Podes utilizar Picasa para deseñar e imprimir collages de fotos, crear presentacións de diapositivas con vídeo, engadir texto ás fotos ou ver as túas favoritas no escritorio ou como salvapantallas.
Podes publicar un álbum de fotos online só con un clic.
Podes mellorar casi todas as imaxes gracias ás ferramentas de Picasa para problemas comunes como os ollos roxos, as cores e a iluminación. Tamén podes perfeccionar e aplicar efectos as fotos. Ademais podes engadir facilmente etiquetas xeográficas as fotos para recordar onde as quitaches utilizando Google Maps.
As opcións de Picasa Web de subir imaxes é moi limitada, so podemos subir 5 imaxes ou arquivos de video.
Pero co programa Picasa unha vez instalado no ordenador podemos subir á web albumes enteiros, tendo en conta que Picasa Web regala 1 GB de almacenamento.
COMO INSTALAR PICASA NO ORDENADOR
Para descargar Picasa grátis
http://www.softonic.com/s/descargar-picasa-3-gratis-espanol
COMO SUBIR E CREAR ALBUMES WEB EN PICASA
Tutorial: Cómo publicar fotos com Blogger.com & Picasa 3
http://www.youtube.com/watch?v=K_jnsVZimzg
COMO ACCEDER AOS ALBUMES WEB DE PICASA COA NOSA CONTA DE GOOGLE
Aplicacións: Flickrr

QUE?
Flickr é un grande almacén de fotografías e vídeos en liña.
PARA QUE?
Serve
fundamentalmente para gardar fotografías, como un álbum enorme que non
nos ocupa espazo no disco duro do noso ordenador, pero tamén para
compartir fotos, xa que son de uso libre (non existen dereitos sobre as
imaxes colgadas na rede dentro deste programa). Tal como figura na
propia páxina da aplicación, a súa función principal é o intercambio.
Ademais funciona como un arquivo pois as fotografías están ordenadas e organizadas mediante etiquetas que facilitan as buscas.
ONDE?
O enderezo electrónico é moi sinxelo: http://www.flickr.com/
aínda que en castelán figura como www.flickr.com/groups/flicrkrenespaol
Máis sinxela é a versión de flickrcc (http://www.flickrcc.bluemountains.net/)
COMO?
Hai
dúas posibilidades dentro deste programa: unha versión gratuíta, que é a
que nos interesa aos usuarios en xeral, e outra versión de pagamento.
Coa primeira versión temos a posibilidade de subir dous vídeos e 100 Mb
en fotos por mes (na de pago a capacidade é ilimitada).
Para
crear unha conta é preciso un ID de Yahoo. Se non o tes na mesma páxina
podes crealo, só precisas cubrir os datos típicos para rexistrarte
(nome, apelido, sexo, data de nacemento, país, etc.). Despois só tes que
inscribirte.
Pero
realmente o máis cómodo é usar a variante flickrcc que resulta moito
máis sinxela. Aquí non necesitas rexistrarte para ter acceso ás
fotografías e podes seleccionalas e modificalas ao teu antollo mediante o
programa picnik:
- dentro de editar: rotar, recortar, cambiar tamaño, cor, enfoque, eliminar os ollos vermellos;
- dentro de crear: incluír efectos, engadir textos, adhesivos, marcas, adornos, empregar modelos con motivos predeterminados (Día da Nai, Pascua, San Valentín, vacacións, etc.).
TITORIAIS E VIDEOTITORIAIS
Para máis información podedes botar man dos titoriais que existen na rede:
www.portal.educ.ar/debates/educacionytic/debate/el-mundo-en-un-telar-de-imagenes-.php (no Portal educativo do Estado arxentino)
www.emagister.com/tutorial-flickr-cursos-2463653.htm
martes, 28 de octubre de 2014
Google Calendar
Servizo
de Google que nos permite crear unha axenda acesible dende web ou
móvil, que poderemos compartir con outros, incrustar nunha páxina web ou
blogue, e dende a que obter recordatorios por correo electrónico ou
mensaxe de móvil
ONDE?
Na páxina principal de google clic sobre calendar ou directamente aquí
COMO?
1.
Precisamos dunha conta de correo electrónico de Gmail. Na páxina de
acceso escribimos nome de usuario e contrasinal. Resistrámonos (Nome,
Apelidos, Ubicación...)
2.
Despois do resistro accedemos a páxina principal do calendario.
Podemos empezar a usar o calendario por defecto que levará o nome da
nosa conta de correo electrónico e crear outros. Tamén aparecerá por
defecto o de días festivos.Sobre cada calendario creado, poderemos
editar os detalles, decidir como o queremos compartir e configurar as
notificacións
3. Sobre os días do calendario escribimos os eventos que nos interesan e editamos as súas propiedades.
4.
Se queremos publicar o noso calendario por exemplo nun blogue debemos
configuralo como compartido. Facemos botón dereito dobre o calendario
que queremos compartir e en configuración do calendario facemos clic
sobre "incrustar este calendario", personalizamos as opcións, copiamos o
código e o pegamos no blogue.
TITORIAIS E VIDEOTITORIAIS
videotitoriais en youtube e outros
lunes, 27 de octubre de 2014
Uso do programa EMBEDR

Que é?
Embedr
é un servizo en liña que permite crear listas personalizadas de videos
que se atopan aloxados en outros servidores coma YouTube, MySpace
Video, DailyMotion, MetaCafe, Veoh, Vimeo, Blip.tv e outros.
Para que serve?
OUTRA FUNCIÓN "embedr"
Tamén nos permite seleccionar videos por temas. Exemplo, queremos videos sobre a auga, pois procedemos de seguinte maneira.
1 e 2 (coma no apartado anterior)
3. Picamos en "smart playlist"
4. En "keyword", poñemos a palabra clave, exemplo. "water", e podemos cubrir os apartados referentes a categoria, rexión etc, de xeito intuitivo para os que non sabemos inglés.
5. Procedemos como no apartado anterior: Picamos en "Preview playlist"e vemos os elexidos
Logo picamos en "close review" e por último picamos en "create playlist", e xa aparece o código"embed" que debo copiar e pegar no blogue.
Moi útil para cando queremos mostrar varios videos xuntos.
Imaxinemos
que queremos mostrar varios videos, teríamos que ir copiando e pegando
a URL de cada un deles, pola contra con este servizo non é necesario.
Prócedese da seguinte maneira:
1. Poñemos en google ou outro servidor a palabra "emberd"
2. Logo picamos en "Build a playlist"
3. Na parte esquerda da pantalla aparecen dous recadros:
a) "Playlist Description": aquí describimos o video e o lugar onde se atopa.
b) "Playlist Tags": poñémoslle a etiqueta que nos interese, por exemplo: medi0 ambiente.
Logo
no centro aparece "Playlist Title", aquí debemos poñer o título tal
cual figura no servidor de onde imos recoller ese video, (YouTube,
MySpace Video, DailyMotion, MetaCafe, Veoh).Tamén aparece un recadro que
na súa dereita pon "add", é aquí copiamos a "url" ou o "embed code" do
video que queremos poñer na nosa lista.
4.
Picamos en "add" e carga o video elexido por nós. Así facemos con cada
un dos videos ata ter a lista completa dos que queremos importar, e
van aparecendo numerados un debaixo do outro.
5.
Pulsamos na parte esquerda en "preview playlist", e sae a lista cos
videos seleccionados por nós, (ainda que pareza que só está un,
realmente están todos, esto está indicado por un nº que aparece na parte
de abaixo da pantalla que os mostra)
6. Picamos en "close preview"
7.
Finalmente picamos debaixo de"preview playlist" en "create list".
Entón saen os videos que nos puxemos cun "embed code" que copiamos e
pegamos no noso bloggue.
8.
Xa podemos disfrutar de velos todos seguidos.(Na barra horizontal que
aparece na parte de abaixo do video, ao movela imos escollendo o que
desexamos ver nese intre)
OUTRA FUNCIÓN "embedr"
Tamén nos permite seleccionar videos por temas. Exemplo, queremos videos sobre a auga, pois procedemos de seguinte maneira.
1 e 2 (coma no apartado anterior)
3. Picamos en "smart playlist"
4. En "keyword", poñemos a palabra clave, exemplo. "water", e podemos cubrir os apartados referentes a categoria, rexión etc, de xeito intuitivo para os que non sabemos inglés.
5. Procedemos como no apartado anterior: Picamos en "Preview playlist"e vemos os elexidos
Logo picamos en "close review" e por último picamos en "create playlist", e xa aparece o código"embed" que debo copiar e pegar no blogue.
viernes, 24 de octubre de 2014
Caixa de sons: IVOOX
QUÉ?:
Ivoox
PARA QUÉ?
Para aloxar ficheiros de audio, escoitar e descargar programas de radio, podcasts, revistas, conferencias, concertos, audiolibros..., poderemos descargar os ficheiros ou incrustalos nun blogue ou páxina web
ONDE?
www.ivoox.com
COMO?
1. Para subir un ficheiro sonoro debemos en primeiro lugar rexistrarnos.
2. No rexistro debemos indicar, nome, país, sexo, dirección de correo, nome de usuario,contrasinal (para entrar en ivoox, diferente á da conta de correo) aceptar as condicións e encher o "captcha"
3. O rexistro finaliza ao abrir o noso correo e facer clic no link que nos envían dende o servizo.
4. Xa podemos subir os nosos ficheiros mp3. Clic en subir>subir audio. Poñemos título, descrición, eliximos categoría, palabras clave etc. Aceptamos e envíamos. Nun segundo paso buscamos no noso equipo o ficheiro de audio ou video que queremos subir, ou se está en internet poñemos a URL.
5. Unha vez procesado o documento poderemos localizalo na nosa zona privada, ou simplemente co buscador a partires do nome ou parte do mesmo.
6. Se queremos incrustar nun blogue ou web un ficheiro sonoro, unha vez atopado, facemos clic en "Llevátelo a tu web o blog", eliximos o tipo de reproductor e copiamos o código que pegaremos no blogue.
Práctica 11: Slideshare
Usando as aplicacións Slides vistas anteriormente (Slideshow e Slideshare) buscade varias presentación sobre diferentes temas e publicades no voso blogue. Para descargas esas presentacións necesitaredes rexistrarvos nas aplicacións Slides. Ver Titorial Slides.
Aplicacións: Slides
Baixo este mesmo epígrafe agrúpanse varios programas que teñen en común o tratamento de imaxes. Imos comentar en concreto dous deles: slideshow e slideshare.
QUE?
Slideshow e slideshare son aplicacións da web 2.0 que mostran presentacións online.
PARA QUE?
Slideshow é un programa para facer presentacións de fotografías.
Slideshare é un programa para facer e publicar presentacións de imaxes do tipo powerpoint (con imaxes, textos, esquemas, gráficos, etc.) pero sen as transicións e as animacións.
ONDE?
Slideshow en http://www.slide.com/
Slideshare en http://www.slideshare.net/
COMO?
TITORIAIS
Slideshow:www.slideshare.net/lalunaesmilugar/tutorial-para-slide-share-presentacion-de-imagenes
Slideshare:www.portal.educ.ar/debates/educacionytic/debate/tutorial-para-publicar-presentaciones-de-powerpoint-en-la-web-.php
lunes, 20 de octubre de 2014
Práctica 10: Presentación con Google Drive
Facendo uso da aplicación Google Drive realizar unha pequena
presentación/documento word/ folla xls en grupos de 2-3 sobre diferentes
temas. Crear o documento en Google Drive, compartilo cos membros de
grupo e traballar on-line. Traballar neste documento únicamente
empregando as ferramentas das que dispoñemos en Google Drive e publicala
no blog.
Práctica 9: Publicar presentacións no blogue
Para publicar calquer arquivo con formato DOC, PPT, XLS, JPG..... debemos facer o seguinte:
1) Ir a Google-drive subir o arquivo e publicalo.
1) Ir a Google-drive subir o arquivo e publicalo.
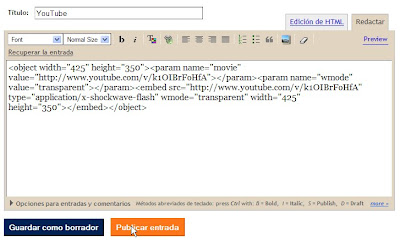
2)
Unha vez publicado copiar a URL (coomo por exemplo: <iframe
src="https://docs.google.com/present/embed?id=dg95mcgq_1dwb9993v"
frameborder="0" width="410" height="342"></iframe>) e insertala
coma nova entrada no blogue en Edición de HTML.
Exemplos:
3) Publicar a vosa presentación de powerpoint feita durante os primeiros días de clase.
4) Buscar outras presentacións e publicalas
Exemplos:
3) Publicar a vosa presentación de powerpoint feita durante os primeiros días de clase.
4) Buscar outras presentacións e publicalas
Google Drive
Crea y comparte tu trabajo online con Google Drive
* Sube tus archivos: es un proceso muy fácil y rápido.
*
Accede a tus documentos en cualquier momento: Consulta y edita tus
documentos desde cualquier ordenador o teléfono inteligente.
* Comparte tu trabajo: Gracias a la colaboración en tiempo real, se aumenta la productividad.
lunes, 13 de octubre de 2014
Práctica 8: Incrustar videos no blog
miércoles, 8 de octubre de 2014
Práctica 7: Lista de blogs e Contador Web
Lista de blogs e contador web.
No blog persoal da materia, cada alumno e alumna deberá incluír unha lista de enlaces cos blogs dos compañeiros/as de clase.
(Acceder – Diseño – Elementos de la página – Añadir un Gatdget – Lista de Blogs/Lista de enlaces)
Tamén incluirá un contador web.
Un contador web é un programa informático que indica o número de visitantes que unha determinada páxina web recibe. Unha vez configurado, estes contadores incrementaranse un a un tras cada visita á páxina.
Blogger, polo de agora, non ofrece esta ferramenta pero existen diferentes páxinas nas que poder obtela gratis. Un exemplo é contadorweb
Pódese seleccionar un contador de entre un curto, pero suficiente, catálogo de contadores de visitas. Selecciona o máis axeitado ó deseño da túa páxina.
Na mesma páxina tes as instrucións para instalar o contador en Blogspot.
(Acceder – Diseño – Elementos de la página – Añadir un Gatdget – Lista de Blogs/Lista de enlaces)
Tamén incluirá un contador web.
Un contador web é un programa informático que indica o número de visitantes que unha determinada páxina web recibe. Unha vez configurado, estes contadores incrementaranse un a un tras cada visita á páxina.
Blogger, polo de agora, non ofrece esta ferramenta pero existen diferentes páxinas nas que poder obtela gratis. Un exemplo é contadorweb
Pódese seleccionar un contador de entre un curto, pero suficiente, catálogo de contadores de visitas. Selecciona o máis axeitado ó deseño da túa páxina.
Na mesma páxina tes as instrucións para instalar o contador en Blogspot.
Práctica 6: Publicar entradas no blog
Cada alumno deberá incluir varias entradas no blogue
1) Definición das TIC's
2) Tamén se deberán incluir varias entradas con imaxes e enlaces a determinadas WEB de interés
3) Enlazar tamén determinados blogues que se consideren interesantes
3) Enlazar tamén determinados blogues que se consideren interesantes
Práctica 5: Diseña tu blog
Tanto si estás creando un blog
nuevo como si crees que ha llegado la hora de darle un nuevo aire a tu
blog actual, las herramientas de edición fáciles de utilizar de
Blogger te ayudarán a diseñar con rapidez una página fantástica.
Plantillas — Nuestra colección de plantillas te permitirá crear directamente un sitio atractivo sin necesidad de aprender HTML, aunque Blogger también te da la posibilidad de editar el código HTML de tu blog en cualquier momento.
Personaliza los colores y fuentes — Cuando estés listo para dar un paso más, puedes personalizar nuestras plantillas para crear un diseño que refleje a la perfección tu personalidad y tu blog.
Arrastra y coloca elementos de página — El sencillo sistema de arrastrar y colocar de Blogger te permite decidir con facilidad dónde quieres ubicar tus entradas, perfiles, archivos y otras secciones del blog dentro de la página.
Plantillas — Nuestra colección de plantillas te permitirá crear directamente un sitio atractivo sin necesidad de aprender HTML, aunque Blogger también te da la posibilidad de editar el código HTML de tu blog en cualquier momento.
Personaliza los colores y fuentes — Cuando estés listo para dar un paso más, puedes personalizar nuestras plantillas para crear un diseño que refleje a la perfección tu personalidad y tu blog.
Arrastra y coloca elementos de página — El sencillo sistema de arrastrar y colocar de Blogger te permite decidir con facilidad dónde quieres ubicar tus entradas, perfiles, archivos y otras secciones del blog dentro de la página.
lunes, 6 de octubre de 2014
Práctica 4: Creación dun blog

Cada alumno creará o seu propio blog personal con Blogger (WWW.BLOGGER.COM)
Blogger , é unha ferramenta gratuíta de Google para crear blogs , que ademais
, non necesita nada mais que seguir uns cantos pasos polo noso
navegador, cos que teremos o noso blog listo , tamén do mesmo xeito
que con blogger existen outros sitios onde crear o noso blog.
Qué es un blog?
Un blog es un diario personal. Una
tribuna de orador. Un espacio de colaboración. Un estrado político.
Una fuente de noticias impactantes. Una colección de enlaces. Un medio
para expresar sus opiniones personales. Comunicados para todo el
mundo.
Su blog será como usted quiera que sea. Existen millones de ellos con diferentes formas y tamaños. No debe seguirse ningún patrón.
Un blog puede definirse de forma sencilla como un sitio web donde el usuario escribe periódicamente sobre cualquier tema. Los últimos escritos se muestran en la parte superior para que las personas que visitan el sitio sepan cuál es la información más reciente. Una vez leída esta información, pueden comentarla, enlazar con ella o escribir un mensaje al autor, aunque también pueden optar por no hacer nada de esto.
Desde el lanzamiento de Blogger en 1999, los blogs han cambiado la naturaleza de la web, han influido en la política, han revolucionado el periodismo y han permitido a millones de personas tener voz propia y relacionarse con otros.
Su blog será como usted quiera que sea. Existen millones de ellos con diferentes formas y tamaños. No debe seguirse ningún patrón.
Un blog puede definirse de forma sencilla como un sitio web donde el usuario escribe periódicamente sobre cualquier tema. Los últimos escritos se muestran en la parte superior para que las personas que visitan el sitio sepan cuál es la información más reciente. Una vez leída esta información, pueden comentarla, enlazar con ella o escribir un mensaje al autor, aunque también pueden optar por no hacer nada de esto.
Desde el lanzamiento de Blogger en 1999, los blogs han cambiado la naturaleza de la web, han influido en la política, han revolucionado el periodismo y han permitido a millones de personas tener voz propia y relacionarse con otros.
Práctica 3: Envío de correos electrónicos
A) Envio de correos eléctrónicos os compañeiros.
B) Envio de correos con CCO.
C) Envio de arquivos adxuntos. Buscar deficicións de TIC e envialas por correo electrónico.
B) Envio de correos con CCO.
C) Envio de arquivos adxuntos. Buscar deficicións de TIC e envialas por correo electrónico.
Práctica 2: Opcións avanzadas de GMAIL
1) Configuración
a) Xeral
Dentro deste apartado, ademais de elixir a lingua de visualización de Gmail tamén podemos seleccionar unha imaxe que todos os contactos leran cando se lles envíe unha mensaxe. Tamén se pode inserir unha imaxe para cada un dos contactos. Neste mesmo apartado poderemos seleccionar firmar un e-mail, que se axuntará o final de todas as mensaxes enviadas. Poderase tamén seleccionar o envío dunha resposta automática a todos os e-mails recibidos.
b) Contas e importación
Dentro desta pestana permítesenos importar o correo e os contactos dende outro enderezo.Os enderezos importados logo se poderán xestionar dende a axenda. Tamén se nos permite enviar correo empregando outra dirección. Dende esta mesma pestana tamén se nos permite cambiar a configuración da nosa conta (cambio de contrasinal e opcións de seguridade).
c) Etiquetas
Permítenos amosar ou ocultar as carpetas que nos interesen (enviados, recibidos, borradores, Spam, papeleira.......). Tamén nos permite crear carpetas novas para organizar o noso correo segundo as nosas necesidades (Correo persoal, viaxes, traballo....etc).
d) Reenvío
Danos a posibilidade de reenviar unha copia do correo entrante a outro enderezo ou de crear un filtro se so desexamos enviar algún correo.
2) Axenda, contactos.
a) Os meus contactos
Permítesenos engadir novos contactos, buscar contacto e organizalos por grupos (por exemplo: familia, compañeiros, amigos….). Tamén podemos ter outro grupo que se refira os máis contactados e outro onde aparezan todos os contactos ordenados por orde alfabético. Da mesma forma poderanse eliminar grupos cando así se desexe e importar ou exportar enderezos.
3) Chat
a) Gmail ofrece a posibilidade de ter un chat on line se así se require con todos ou algúns dos contactos.
a) Xeral
Dentro deste apartado, ademais de elixir a lingua de visualización de Gmail tamén podemos seleccionar unha imaxe que todos os contactos leran cando se lles envíe unha mensaxe. Tamén se pode inserir unha imaxe para cada un dos contactos. Neste mesmo apartado poderemos seleccionar firmar un e-mail, que se axuntará o final de todas as mensaxes enviadas. Poderase tamén seleccionar o envío dunha resposta automática a todos os e-mails recibidos.
b) Contas e importación
Dentro desta pestana permítesenos importar o correo e os contactos dende outro enderezo.Os enderezos importados logo se poderán xestionar dende a axenda. Tamén se nos permite enviar correo empregando outra dirección. Dende esta mesma pestana tamén se nos permite cambiar a configuración da nosa conta (cambio de contrasinal e opcións de seguridade).
c) Etiquetas
Permítenos amosar ou ocultar as carpetas que nos interesen (enviados, recibidos, borradores, Spam, papeleira.......). Tamén nos permite crear carpetas novas para organizar o noso correo segundo as nosas necesidades (Correo persoal, viaxes, traballo....etc).
d) Reenvío
Danos a posibilidade de reenviar unha copia do correo entrante a outro enderezo ou de crear un filtro se so desexamos enviar algún correo.
2) Axenda, contactos.
a) Os meus contactos
Permítesenos engadir novos contactos, buscar contacto e organizalos por grupos (por exemplo: familia, compañeiros, amigos….). Tamén podemos ter outro grupo que se refira os máis contactados e outro onde aparezan todos os contactos ordenados por orde alfabético. Da mesma forma poderanse eliminar grupos cando así se desexe e importar ou exportar enderezos.
3) Chat
a) Gmail ofrece a posibilidade de ter un chat on line se así se require con todos ou algúns dos contactos.
lunes, 22 de septiembre de 2014
CONCURSO DE CURTAS CO MÓBIL DA AXENDA DIXITAL DE GALICIA 2020
Cómo te imaxinas que a Tecnoloxía transformará Galicia no futuro?
Se tes entre 14 e 18 anos pon a túa imaxinación en marcha e axúdanos a ver Galicia a través das novas tecnoloxías!
- Que tes que facer? Grava un vídeo de 3 minutos de duración máxima onde nos mostres como te imaxinas o futuro a través da tecnoloxía.
- Cando? O prazo de presentación das curtas estará aberto desde o 15 de setembro ata o 30 de outubro de 2014.
- Por que? Formarás parte da elaboración da nova Axenda Dixital – Horizonte 2020 e ademais se resultas un dos gañadores recibirás unha tableta. Os vídeos serán publicados nas redes sociais da Amtega onde poderá elexir os teus favoritos.
- Descarga as bases do concurso e a autorización de menores: Bases do Concurso ADG2020 - Autorización Menores Concurso ADG202,
- Inscrición
Práctica 1:Crear contas de mail en GMAIL

1) Debe crearse unha conta de
correo en GMAIL co seguinte nome de usuario: nomeapelido.barranha de
modo que todos os alumnos dispoñan dunha conta de correo
nomeapelido.barranha@gmail.com
2) Envio dun correo a profesora: belenarrojo.barranha
Práctica 0 : Presentacións Powerpoints e Prezi
Co obxectivo de realizar unha
avaliación inicial realizanse e expoñense presentacións powerpoint por
cada un dos alumnos relacionadas con diferentes temas. Algun dos exemplos son: Os ordenadores-
Evolución histórica, Hardware,
Programas de edición fotográficos, Programas de edición de audio e de
vídeo, Programas de edición de substítulos, Prezi e Wordpress.
Faise
unha primeira avaliación non só do dominio do powerpoint senón tamén
das técnicas de elaboración dunha presentación, esquematizacións e
presentación en público. Cada alumno fai a súa presentación,
posteriormente fanse comentarios, propostas de mellora e un debate entre
todos.
Benvidos ao curso 2014/15

Blogue onde os alumnos de 1º Bacharelato A/C da asignatura Tecnoloxías da
Información e a Comunicación irán publicando enlaces os blogues
personais de cada un deles cas súas imaxes, vídeos, as súas actividades,
prácticas.... comentarios e noticias relacionadas cas TIC's.
Suscribirse a:
Entradas (Atom)