Para escribir un texto centrado o cuyas líneas estén alineadas con el margen derecho
de la página, incluimos la opción deseada en la etiqueta <p>, de forma tal que <p align=center> produce texto centrado y <p align=right> produce texto
alineado con el margen derecho de la pantalla. Posteriormente se agregó otra opción, la
de <p align=justify>,
que produce un texto espaciado de forma tal que tanto el inicio como el final de cada
línea terminan en el margen correspondiente de la página.
lunes, 15 de diciembre de 2014
viernes, 12 de diciembre de 2014
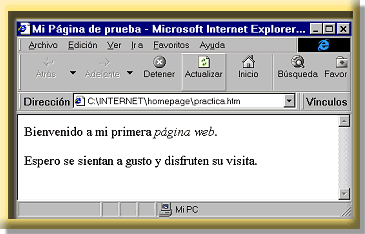
Ejemplo: Creación página WEB
<html>
<head>
<title>
Mi Página de prueba
</title>
</head>
<body>
<p>
Bienvenido a mi primera <i>página web</i>.
<p>
Espero se sientan a gusto y disfruten su visita.
</body>
</html>
En el ejemplo anterior se usaron diferentes espaciados para ilustrar las secciones en
las páginas, pero ni las líneas ni los espacios en blanco o sangrías, tienen efecto
alguno en el aspecto final de la página web. Como vemos, la etiqueta <title> sirve para definir el
título de la página, el cual es desplegado en la barra superior del navegador cuando
abrimos la página. También es usada para catalogar y archivar nuestra página en los
directorios y herramientas de búsqueda en Internet.
Dentro del cuerpo (body), encontramos las etiquetas <p>, que sirven para señalar el inicio de cada párrafo y dejar un poco de espacio vertical en su lugar.
Escriba las líneas del ejemplo en un editor de texto y grábelas en un archivo llamado practica.htm en formato ASCII o de texto (aunque el archivo puede contener acentos, el nombre no debe llevarlos, así que recuerde
no acentuar la primera "a" en practica.htm). Luego vea ese archivo en su
navegador favorito escribiendo el nombre completo del archivo y el nombre o directorio
donde se encuentra en la barra de direcciones (donde típicamente aparece http://www.ladireccion.com/delsitio/quevisitamos.html).
O si lo desea use la opción de Abrir en el menú File y localice el archivo en su
disco duro. Al ver dicho archivo en su navegador, se le mostrará el texto de la página,
pero sin las etiquetas usadas.
(aunque el archivo puede contener acentos, el nombre no debe llevarlos, así que recuerde
no acentuar la primera "a" en practica.htm). Luego vea ese archivo en su
navegador favorito escribiendo el nombre completo del archivo y el nombre o directorio
donde se encuentra en la barra de direcciones (donde típicamente aparece http://www.ladireccion.com/delsitio/quevisitamos.html).
O si lo desea use la opción de Abrir en el menú File y localice el archivo en su
disco duro. Al ver dicho archivo en su navegador, se le mostrará el texto de la página,
pero sin las etiquetas usadas.
Dentro del cuerpo (body), encontramos las etiquetas <p>, que sirven para señalar el inicio de cada párrafo y dejar un poco de espacio vertical en su lugar.
Escriba las líneas del ejemplo en un editor de texto y grábelas en un archivo llamado practica.htm en formato ASCII o de texto
Códigos HTML básicos
<html>: define el inicio del documento HTML, le indica al navegador que lo que viene a continuación debe ser interpretado como código HTML. Esto es así de facto, ya que en teoría lo que define el tipo de documento es el DOCTYPE, que significa la palabra justo tras DOCTYPE el tag de raíz.<script>: incrusta un script en una web, o llama a uno mediantesrc="url del script". Se recomienda incluir el tipo MIME en el atributotype, en el caso de JavaScripttext/javascript.<head>: define la cabecera del documento HTML; esta cabecera suele contener información sobre el documento que no se muestra directamente al usuario como, por ejemplo, el título de la ventana del navegador. Dentro de la cabecera<head>es posible encontrar:<title>: define el título de la página. Por lo general, el título aparece en la barra de título encima de la ventana.<link>: para vincular el sitio a hojas de estilo o iconos. Por ejemplo:<link rel="stylesheet" href="/style.css" type="text/css">.<style>: para colocar el estilo interno de la página; ya sea usando CSS u otros lenguajes similares. No es necesario colocarlo si se va a vincular a un archivo externo usando la etiqueta<link>.<meta>: para metadatos como la autoría o la licencia, incluso para indicar parámetros http (mediantehttp-equiv="") cuando no se pueden modificar por no estar disponible la configuración o por dificultades con server-side scripting.
<body>: define el contenido principal o cuerpo del documento. Esta es la parte del documento html que se muestra en el navegador; dentro de esta etiqueta pueden definirse propiedades comunes a toda la página, como color de fondo y márgenes. Dentro del cuerpo<body>es posible encontrar numerosas etiquetas. A continuación se indican algunas a modo de ejemplo:<h1>a<h6>: encabezados o títulos del documento con diferente relevancia.<table>: define una tabla.<tr>: fila de una tabla.<td>: celda de una tabla (debe estar dentro de una fila).
<a>: hipervínculo o enlace, dentro o fuera del sitio web. Debe definirse el parámetro de pasada por medio del atributo href. Por ejemplo:<a href="http://www.example.com" title="Ejemplo" target="_blank" tabindex="1">Ejemplo</a>se representa como Ejemplo).<div>: división de la página. Se recomienda, junto con css, en vez de<table>cuando se desea alinear contenido.<img>: imagen. Requiere del atributo src, que indica la ruta en la que se encuentra la imagen. Por ejemplo:<img src="./imágenes/mifoto.jpg" />. Es conveniente, por accesibilidad, poner un atributoalt="texto alternativo".<li><ol><ul>: etiquetas para listas.<b>: texto en negrita (etiqueta desaprobada. Se recomienda usar la etiqueta<strong>).<i>: texto en cursiva (etiqueta desaprobada. Se recomienda usar la etiqueta<em>).<s>: texto tachado (etiqueta desaprobada. Se recomienda usar la etiqueta<del>).<u>: Antes texto subrayado. A partir de HTML 5 define porciones de texto diferenciadas o destacadas del resto, para indicar correcciones por ejemplo. (etiqueta desaprobada en HTML 4.01 y redefinida en HTML 5)13 14
La mayoría de etiquetas deben cerrarse como se abren, pero con una barra («/») tal como se muestra en los siguientes ejemplos:
<table><tr><td>Contenido de una celda</td></tr></table>.<script>Código de un script integrado en la página</script>.
martes, 9 de diciembre de 2014
Marcado HTML
El HTML se escribe en forma de «etiquetas», rodeadas por corchetes angulares
(<,>). HTML también puede describir, hasta un cierto punto, la
apariencia de un documento, y puede incluir o hacer referencia a un tipo
de programa llamado script, el cual puede afectar el comportamiento de navegadores web y otros procesadores de HTML.7
HTML también sirve para referirse al contenido del tipo de MIME text/html o todavía más ampliamente como un término genérico para el HTML, ya sea en forma descendida del XML (como XHTML 1.0 y posteriores) o en forma descendida directamente de SGML (como HTML 4.01 y anteriores).
HTML consta de varios componentes vitales, entre ellos los elementos y sus atributos, tipos de data y la declaración de tipo de documento.
lunes, 1 de diciembre de 2014
Diseño de páxinas Webs: Código HTML
HTML, siglas de HyperText Markup Language («lenguaje de marcas de hipertexto»), hace referencia al lenguaje de marcado para la elaboración de páginas web.
Es un estándar que sirve de referencia para la elaboración de páginas
web en sus diferentes versiones, define una estructura básica y un
código (denominado código HTML) para la definición de contenido de una
página web, como texto, imágenes, etc. Es un estándar a cargo de la W3C,
organización dedicada a la estandarización de casi todas las
tecnologías ligadas a la web, sobre todo en lo referente a su escritura e
interpretación. Es el lenguaje con el que se definen las páginas web.
El lenguaje HTML basa su filosofía de desarrollo en la
referenciación. Para añadir un elemento externo a la página (imagen,
vídeo, script,
etc.), este no se incrusta directamente en el código de la página, sino
que se hace una referencia a la ubicación de dicho elemento mediante
texto. De este modo, la página web contiene sólo texto mientras que
recae en el navegador web (interpretador del código) la tarea de unir
todos los elementos y visualizar la página final. Al ser un estándar,
HTML busca ser un lenguaje que permita que cualquier página web escrita
en una determinada versión, pueda ser interpretada de la misma forma
(estándar) por cualquier navegador web actualizado.
Suscribirse a:
Comentarios (Atom)